ブログ内にTwitterを埋め込んでるサイトを
見かけるけど、どうやってやるの?
では今回はこういった疑問にお答えしますね。
Twitter埋め込み方法
- 埋め込みコードを取得。
- WordPressのウィジットへ貼り付け。
こんな感じでサクッとできちゃいます。
Twitterを埋め込むことでどんな効果があるのでしょうか。
埋め込むメリット
- ブログへの信頼感がグッと増す。
- Twitterのフォロワー増加のチャンスが生まれる。
- 過去ツイートを埋め込んで記事がつくれる。
- ブログ運営者へDMがしやすくなる。
埋め込むデメリット
- 読み込み速度が下がる。
Twitterタイムラインを埋め込む方法【ステップ1】

埋め込みコードを取得

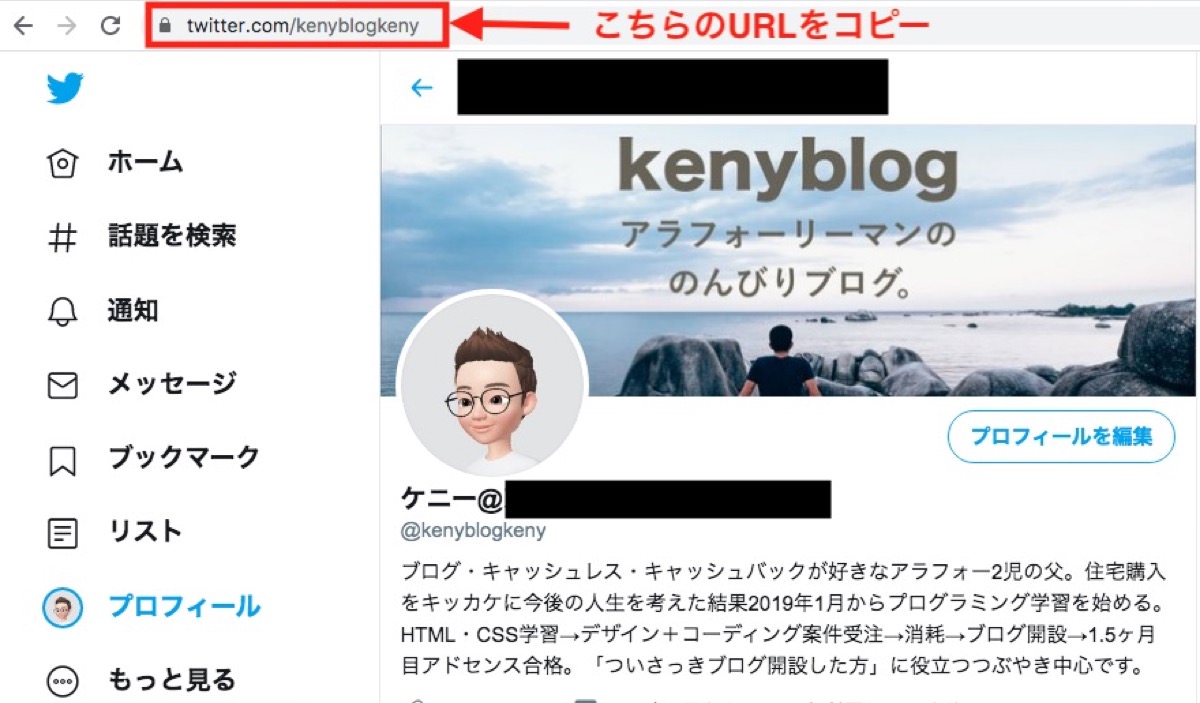
TwitterのURLをコピーします。
TwitterアカウントのURLは以下の形式になっています。
https://twitter.com/ユーザー名

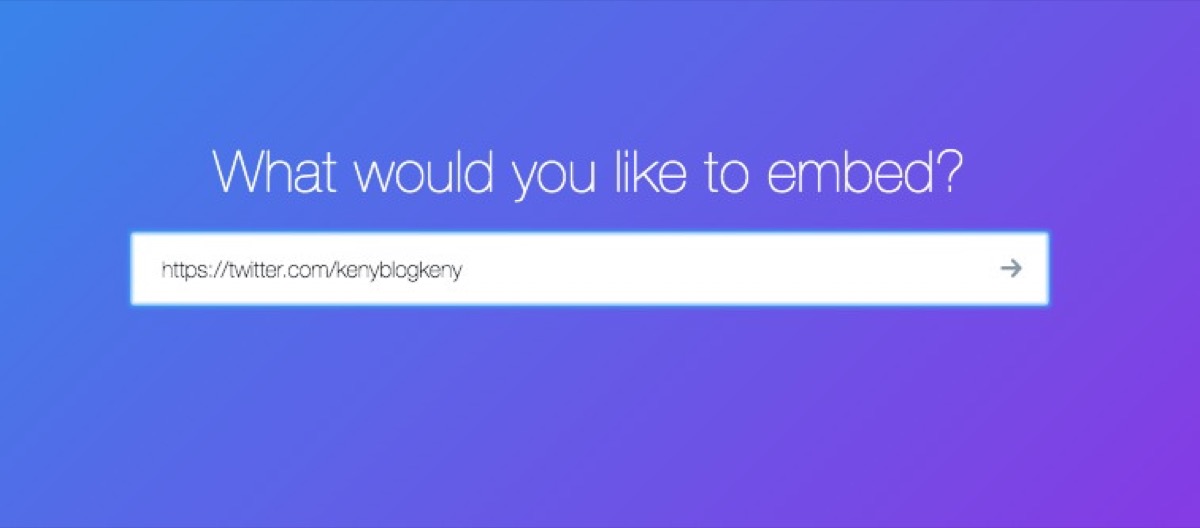
https://publish.twitter.com/へ移動します。
コピーしたURLを貼り付けします。

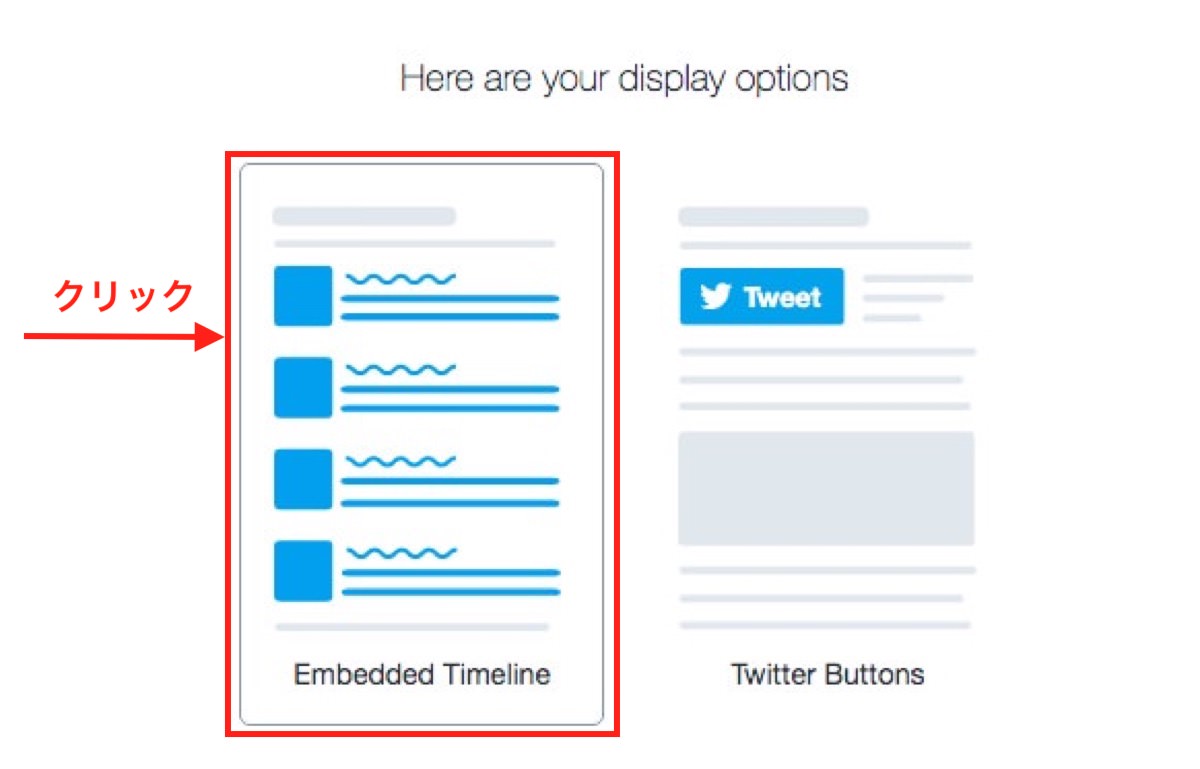
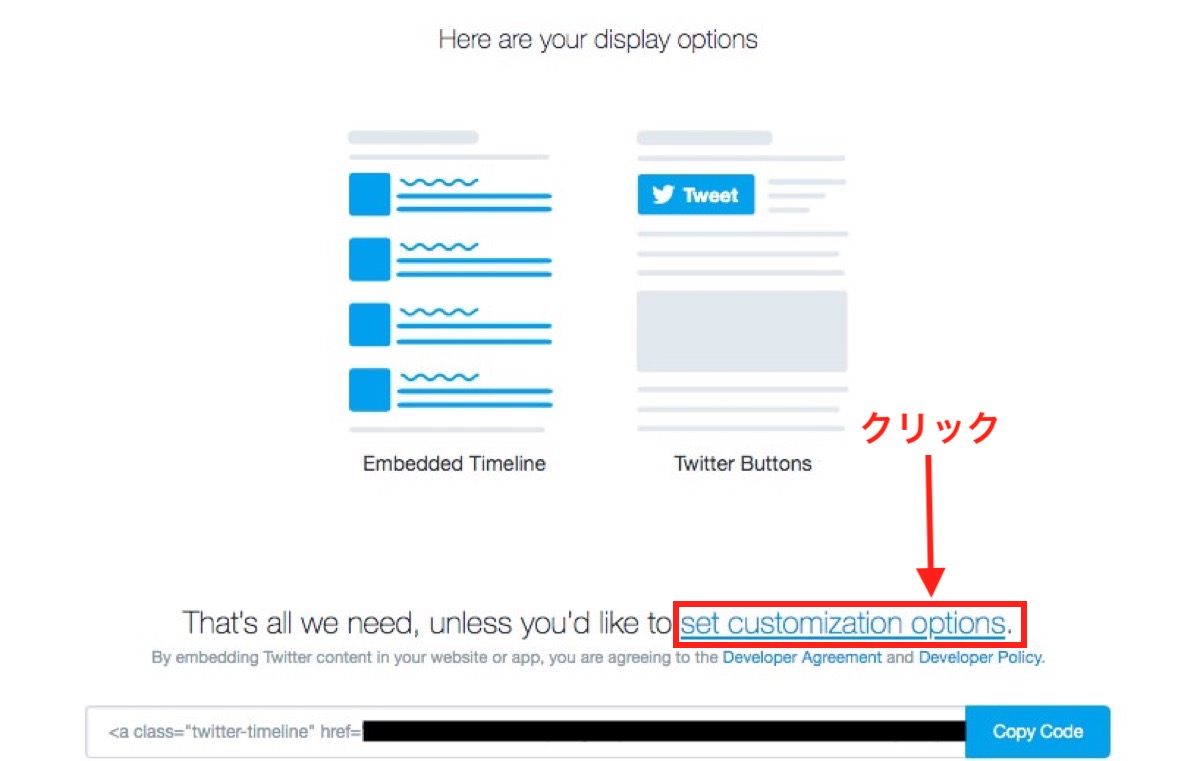
【Embedded Timeline】をクリックします。

この時点で生成されたコードをコピーしても良いですが、少々サイズを変更した方が良いので、【set customization options】をクリックします。

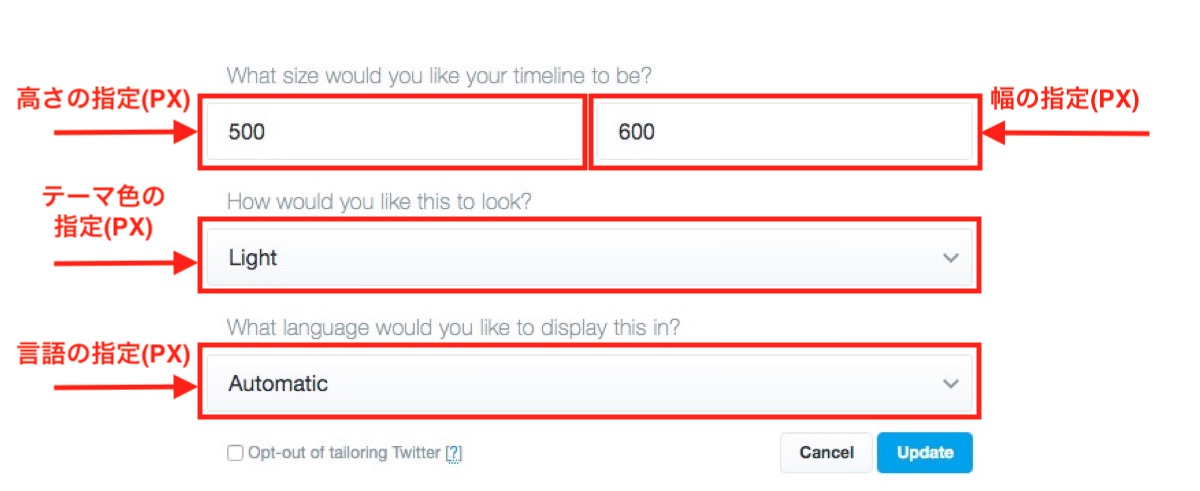
以下の項目がカスタマイズ可能です。
- タイムラインの高さの指定(px)
- タイムラインの幅の指定(px)
- タイムラインのテーマの色(LightモードまたはDarkモードから選択)
- 言語の指定
【言語の指定】は基本的に【Automatic】で良いと思います。
設定が完了したら右下の【update】をクリックします。

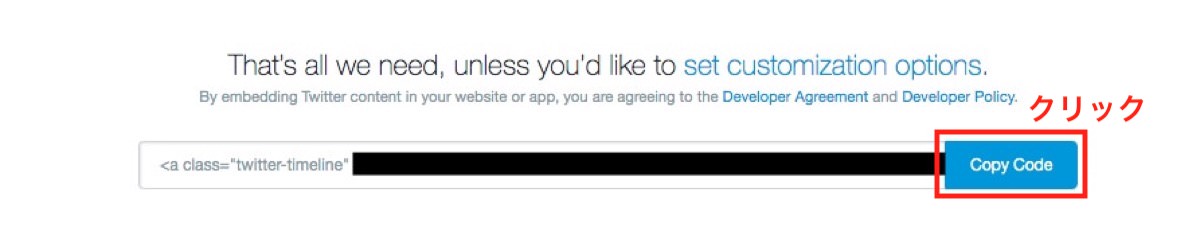
カスタマイズで設定したサイズ・色に変更されたコードが生成されます。
【Copy Code】をクリックします。

上記のようなポップアップが表示されたら成功ですね。
続いてWordPressの画面に貼り付けていきます。
ステップ2へと続きます。
Twitterタイムラインを埋め込む方法【ステップ2】

WordPressのウィジットへコードを貼り付け
WordPressを開きます。
【外観】→【ウィジット】へ進みます。
今回はサイドバーのプロフィールの下へ埋め込む方法を例にご説明します。

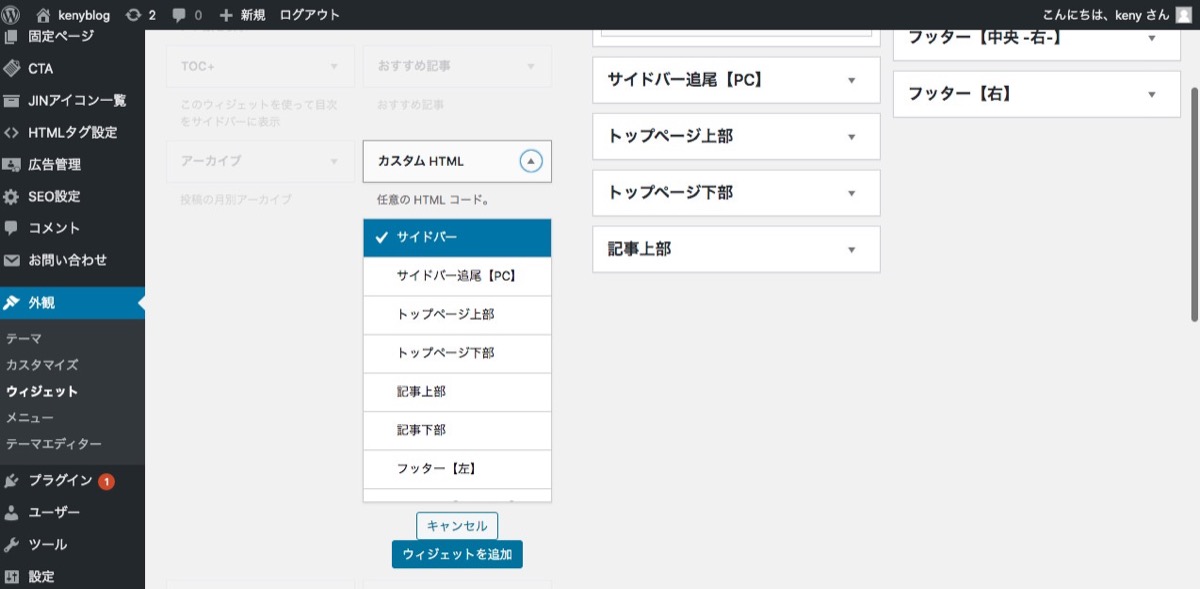
【カスタムHTML】→【サイドバー】を選択→【ウィジットを追加】をクリックします。

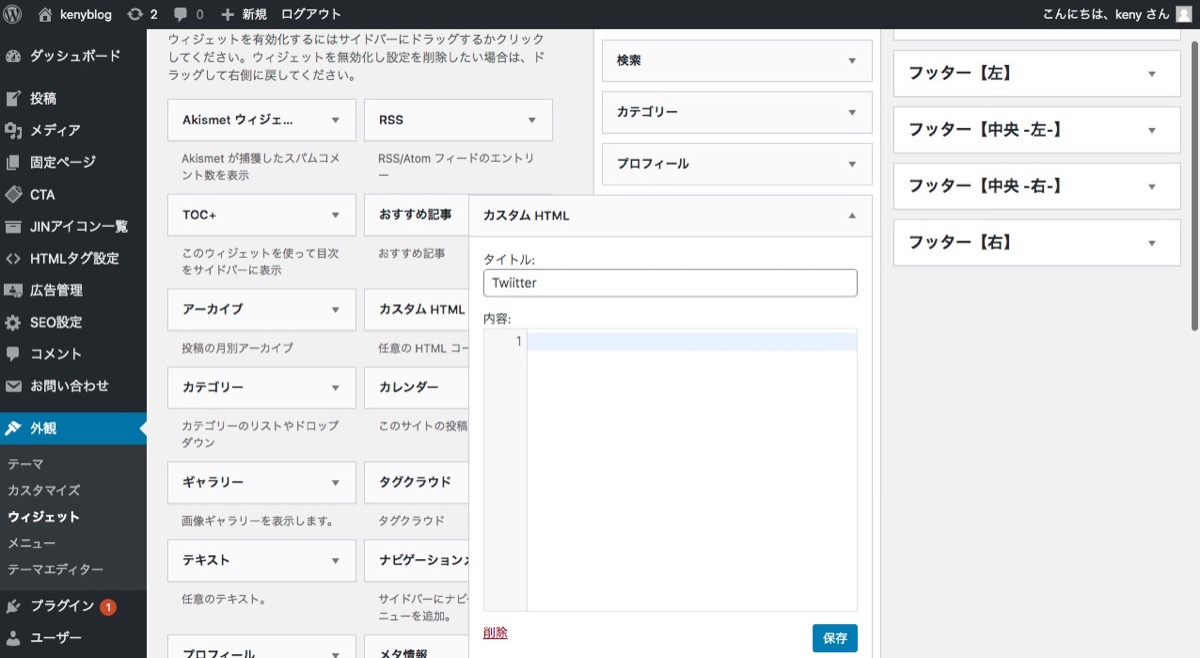
【タイトル】を入力します。今回は「Twitter」と入力します。

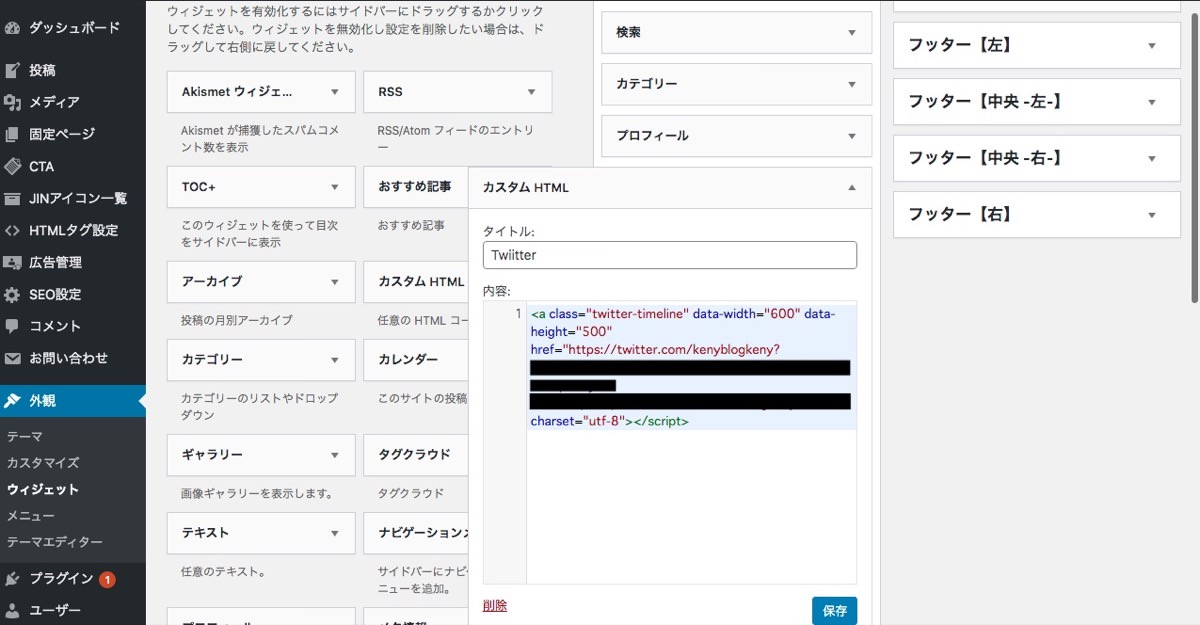
【内容】に先ほど取得した埋め込みコードを貼り付けします。
【保存】をクリックします。これで完了です。
サイトを確認してみて下さい。
Twitterタイムラインを埋め込む方法【最後に】

Twitterの埋め込み方法
補足としてTwitterを記事の中に埋め込む方法をご紹介します。

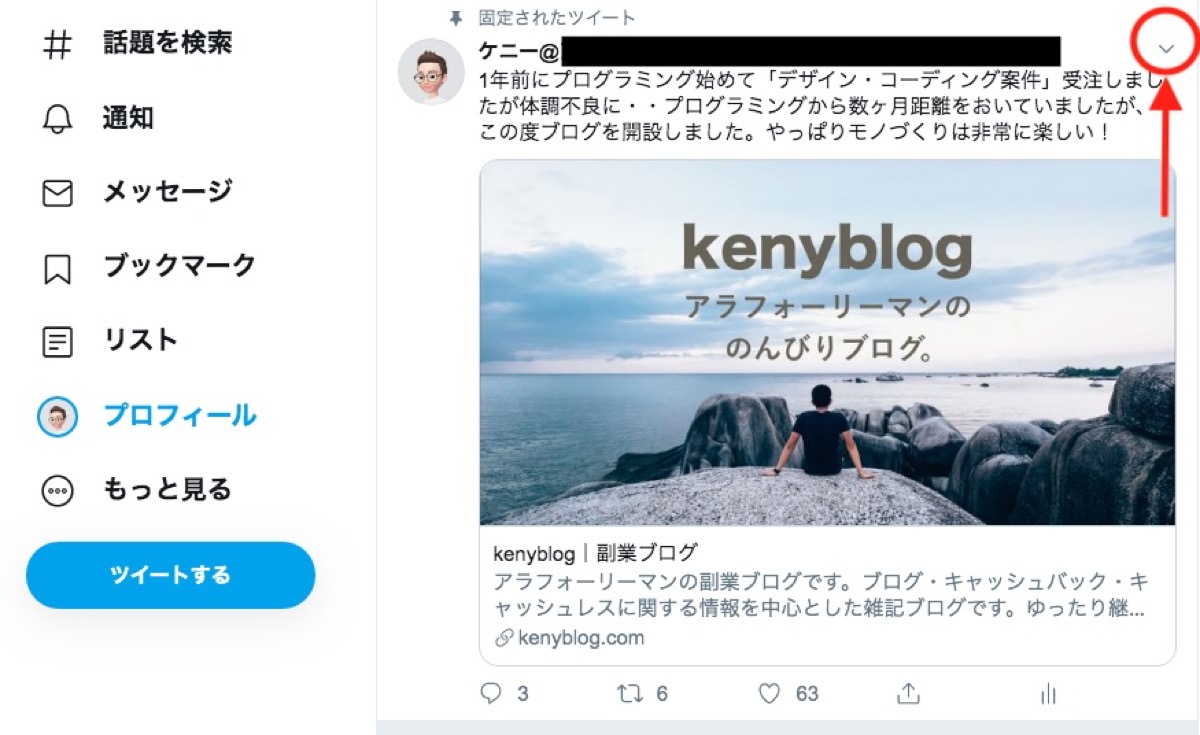
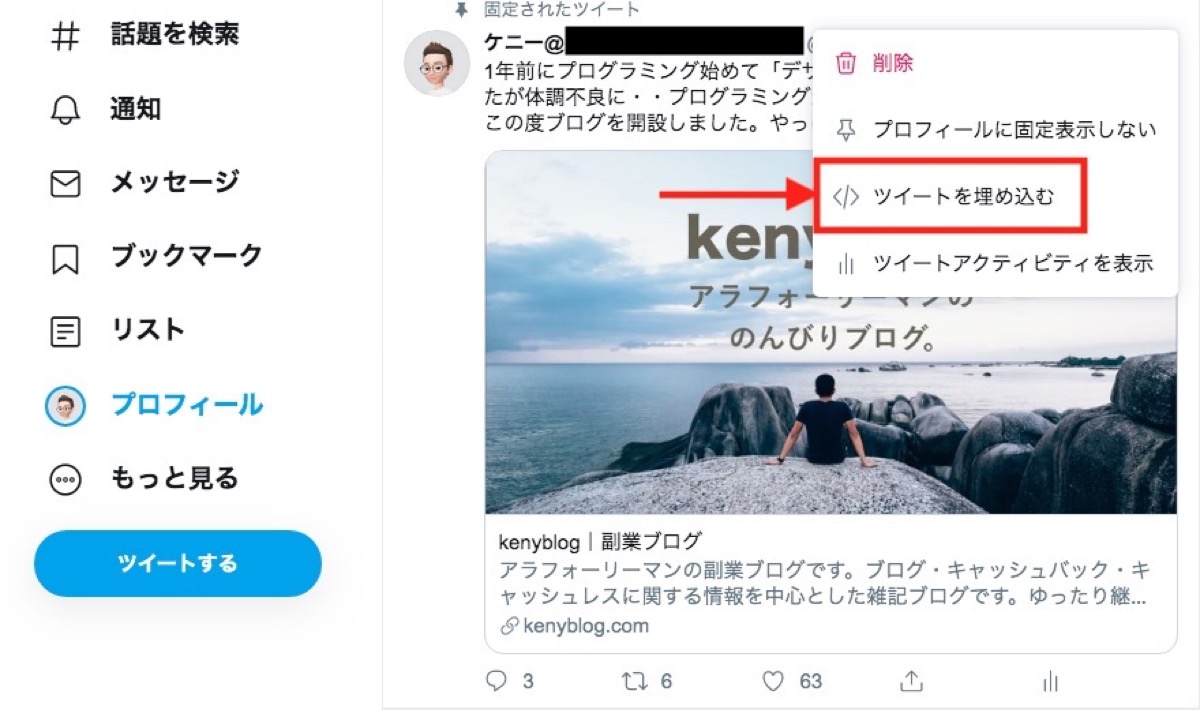
ツイートの一部をひらきます。【右上の三角】をクリックします。

【</>ツイートを埋め込む】をクリックします。
すると自動的にhttps://publish.twitter.com/のサイトへ遷移して、コードが生成されます。
そのコードを記事内に貼り付ければ完了です。
冒頭でも申し上げましたが、Twitterを埋め込みすぎるとサイトの読み込み速度が下がりますのでお気をつけ下さい。
ブログと同時にTwitter運用も始める
・ブログの運営と同時にTwitterも育てていく。
・Twitterの投稿をブログ訪問者の目に触れる機会を増やしていく。
・ファン獲得につなげる。
今回は以上です。最後までご覧いただきありがとうございます。